如题,为旧版本浏览器做各种适配是很头疼的事情,但是学校的老师要求社团网站需要支持 IE6 访问,要我做适配,我果断拒绝了,因为用了那么多 JQuery 和 Bootstrap 外加 HTML5,TM 居然要我做适配,我才不会干这种吃力不讨好的事。
当时我就想说了,要么升级系统,要么换浏览器,要么不访问。但我灵机一动,想出了这个方法,引导用户更换浏览器(包括 IE6,7,8,这三个家伙简直就是学校最爱)。
怎么说呢,说好听点就是引导用户更换新浏览器,说通俗点就是劝退旧版本浏览器用户,总之你怎么理解就怎么理解吧。
好了,话不多说,下面我来分享如何劝退旧版本浏览器用户。
1, 直接跳转
这种方法简单粗暴,检测到浏览器为旧版本直接跳转到 Outdated Browser 网站主页达到引导用户更换浏览器目的。
无需加载任何 JS,CSS 。
下面是 HTML 代码:
<!--[if lt IE 9]>
<style>body {display: none; background: none !important} </style>
<meta http-equiv="Refresh" Content="0; url=http://outdatedbrowser.com/zh-cn" />
<![endif]-->
将以上代码添加到你想要添加的<head> 元素内即可。
上面的代码检测到 IE 低于 9 将直接跳转到 Outdated Browser 主页以引导用户更换浏览器。
2, 文艺跳转(本站使用的方法)
这种是通过加载 JS 以及 CSS 达到引导用户更换浏览器目的。
这种方法是通过 Outdated Browser 提供的方法达到显示目的,效果不错,在 BootCDN 也有它的 CDN 镜像。
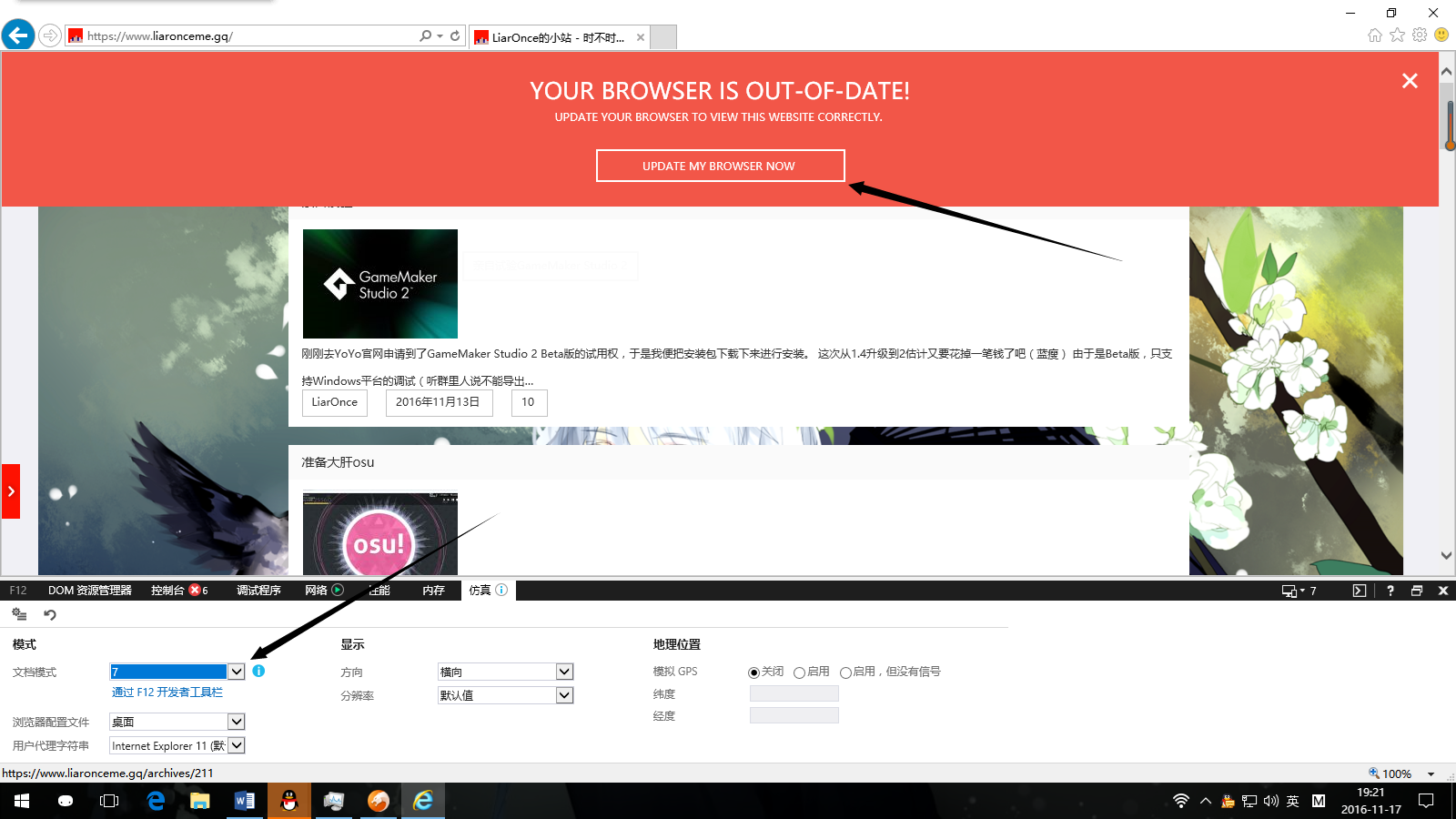
这是效果(可更换语言,我等下换上)

以下为官方提供的添加方法,请添加到相应位置,同时为了避免额外下载,我使用了 BootCDN 镜像。
1, 请先在<head> 元素中加载 CSS
<link href="//cdn.bootcss.com/outdated-browser/1.1.3/outdatedbrowser.min.css" rel="stylesheet">
2, 在<body> 后(就是在<body> 后面的第一行)加载 JS
<script src="//cdn.bootcss.com/outdated-browser/1.1.3/outdatedbrowser.min.js"></script>
(PS:我是通过 Beginning 主题添加自定义代码,这两行都被添加到了<head> 元素,不过并没有发现问题)
3, 在</body> 前的最后一行加入这个代码(我是这样做的,当然在<body> 后面的第一行加入也可以)
<div id="outdated"></div>
4, 在</body> 前添加 JS 代码
<script>
//plugin function, place inside DOM ready function
outdatedBrowser({
bgColor: '#f25648',
color: '#ffffff',
lowerThan: 'transform',
languagePath: 'your_path/outdatedbrowser/lang/zh-cn.html'
})
</script>
以上代码中的 languagePath 为语言文件目录,设置为你下载的目录即可(在 GitHub 可下载该源码,语言文件需额外下载,BootCDN 并不提供),背景颜色 (bgColor) 和字体颜色 (color) 也可更改,对 IE 版本的限制 (lowerThan) 一样可以更改,以下是 lowerThan 的值所对应的 IE 版本:
IE11 : borderImage
IE10 : transform (默认设置)
IE9 : boxShadow
IE8 : borderSpacing
添加完了以后基本上没问题了,但是在部分浏览器访问时页脚有几行没有被 CSS 渲染的文字,很影响全站美观,所以可以设置为仅 IE 显示(Chrome 、 Firefox 或大部分国产浏览器无需担心)
<!--[if lt IE 9]>
<div id="outdated"></div>
<![endif]-->
现在来试试如何引导用户更换浏览器吧。
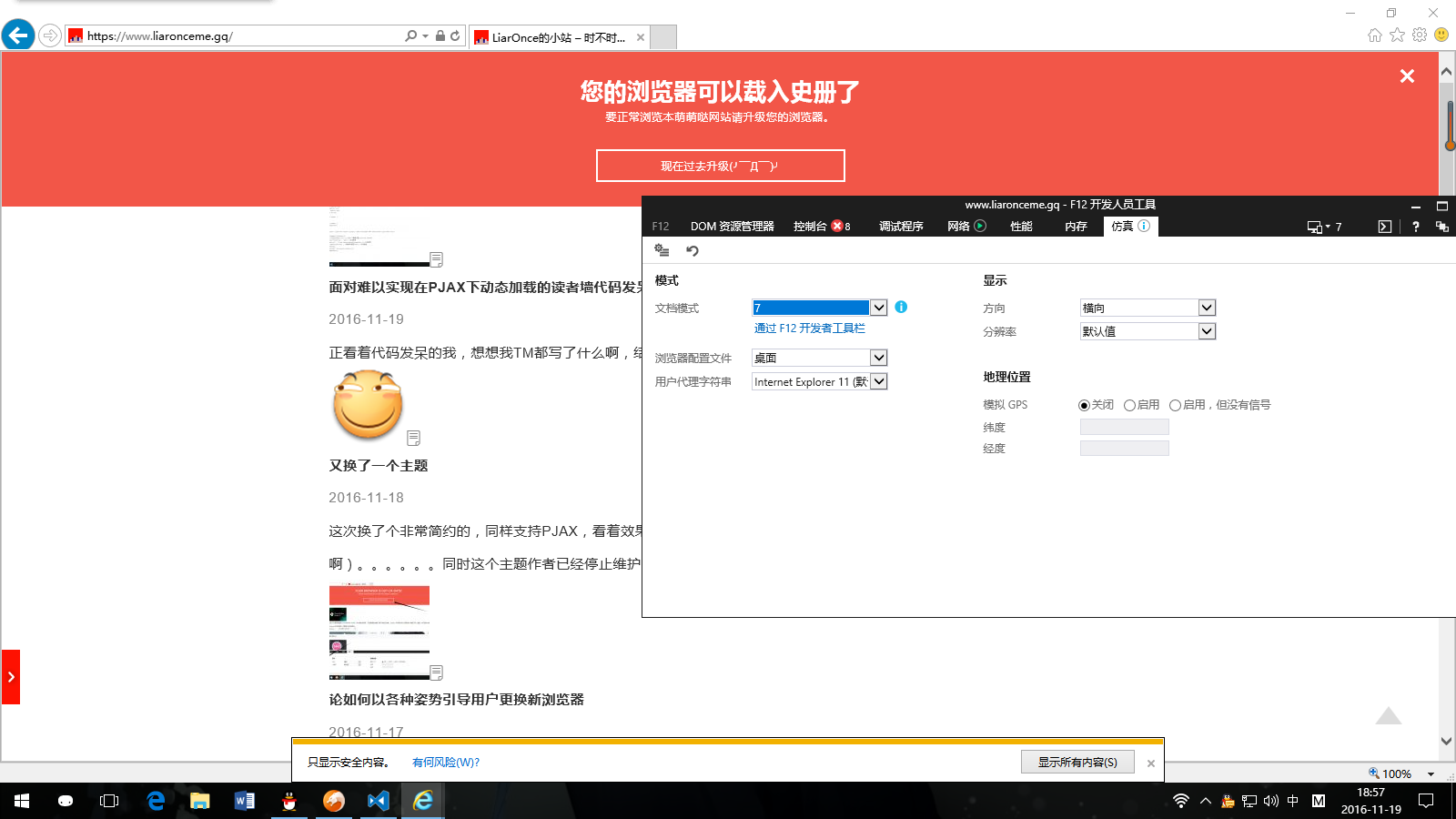
还有, 语言文件也可更改,非常简单的文件。这是修改过的效果  (为什么闻到了浓浓的火药味):
(为什么闻到了浓浓的火药味):

这是语言文件,下载后上传到你的服务器并设置 languagePath 目录即可: http://pan.baidu.com/s/1nvaxdXZ
顺路引导全校更换浏览器。



Comments 7 条评论
只能升到 IE8 的 2003 看着。。。
机智的我搞了强制跳转到一个乱码页 #[滑稽]
可以,不错
效率好高 #[滑稽]
@友人C #[滑稽]
@友人C 对了,要不要试试,劝退效果拔群 #[滑稽]
@LiarOnce IE 用户随他去吧 #[a 吐血倒地]