最近在水群的时候偶然提到了静态博客程序,当然 Hexo,Jekyll,Hugo 什么的肯定少不了的,不过在讨论过程中偶然提到了 Gridea 。
Gridea 的配置比起 Hexo,Jekyll,Hugo 等等来说算是对小白非常友好了,尽管各个代码托管平台都支持 Jekyll 的自动部署,但在操作上依然能够劝退不少刚入门的小白(比如 Git 的操作和配置文件的修改等等)。
而 Gridea 则是一个完全可视化的博客程序,部署也支持 GitHub Pages,Coding Pages 和 SFTP,再加上对于前两个平台用到的只是令牌,所以个人不涉及 Git 操作,非常方便。
正好准备把备用站的 Jekyll 替换下来,因为那个备用站太久没有更新了,部分内容已经过时,也难以正常浏览。
安装 Git
尽管全程没有手动操作 Git,但你依然需要安装 Git,但部署的任务不需要你输入任何 Git 命令。前往下载
Git 下载安装完毕后需要手动设置环境变量(对于 Windows),然后在 cmd 中检查是否可以使用 git 命令,此处不再赘述。
已经安装过 Git 的无需查看这一步。
准备 Gridea 和 Coding Pages
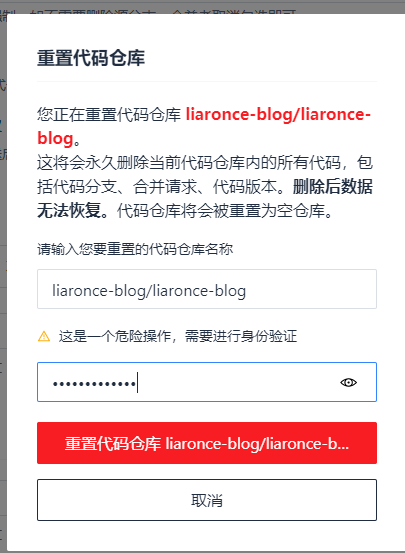
首先需要准备好一个项目仓库,由于我是准备直接翻新整个备用站,所以这里就直接重置了代码仓库(由于 Coding 大改版,找这个功能找了老半天)
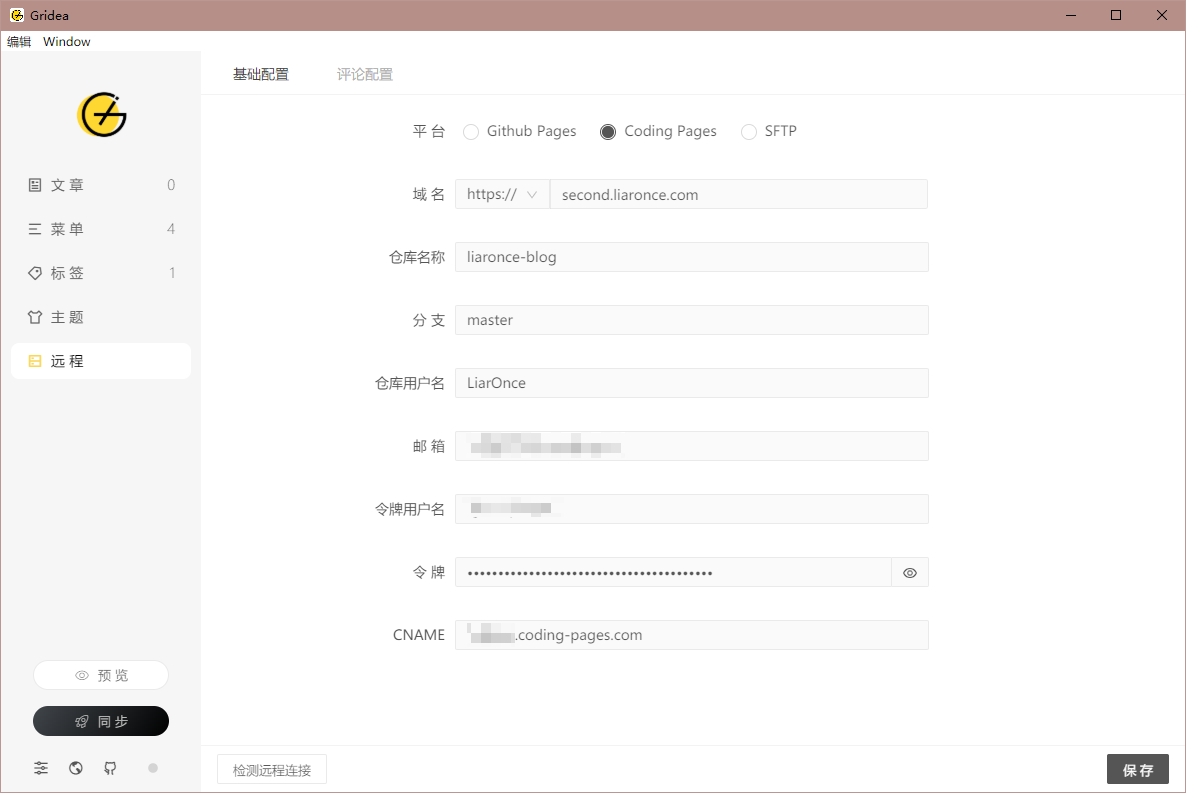
然后在 Gridea 的远程设置里设置域名、仓库名称等需要的值:
其中令牌用户名与仓库用户名并不一致,令牌用户名可在创建令牌时获取到:
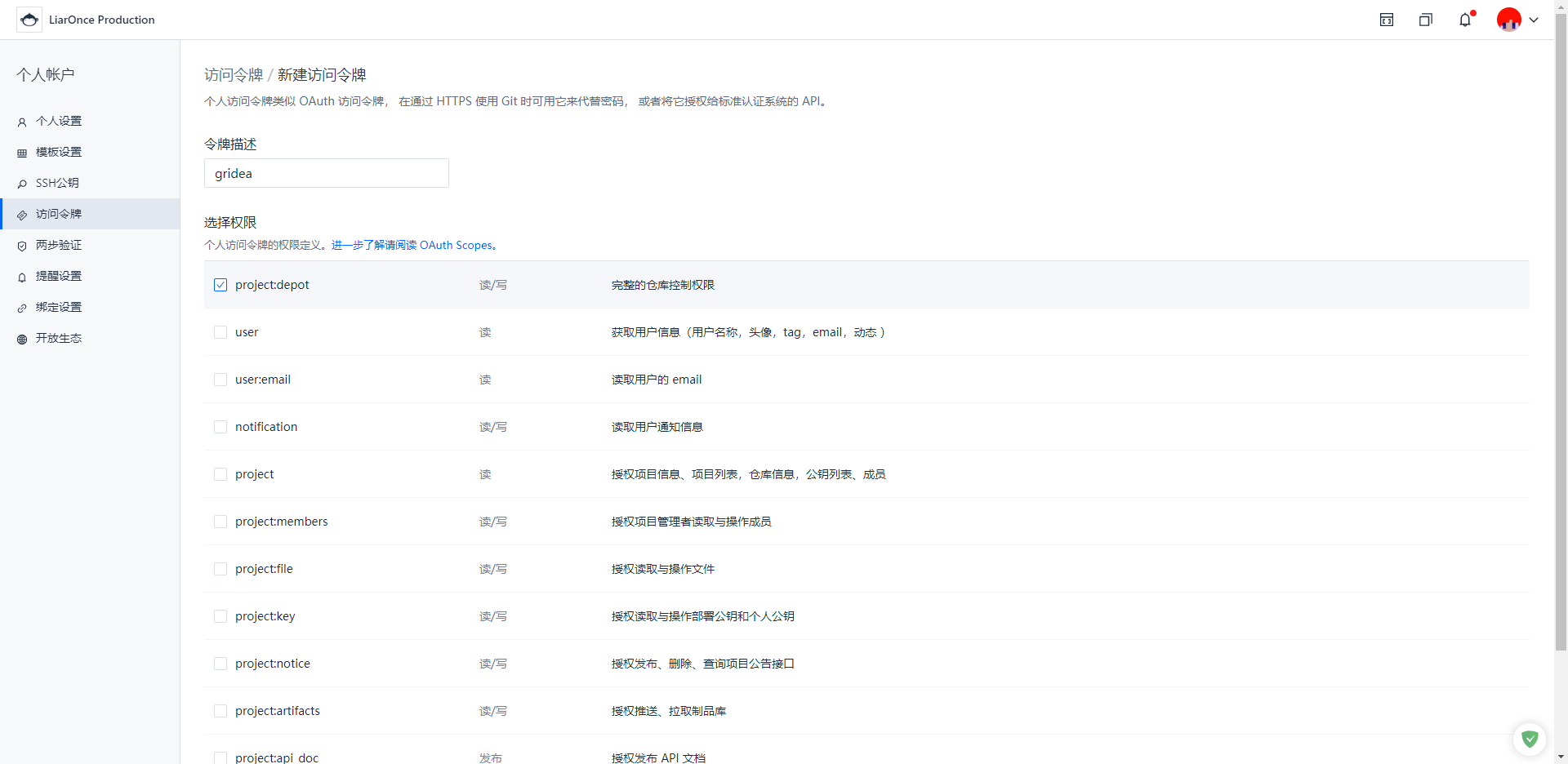
而创建令牌时只需勾选 project:depot 即可:
之后就可以获取到令牌了:
CNAME 无需填写,但可能是为了与 GitHub 兼容的原因,这里可以填写绑定的域名,实际上在 Coding 不需要 CNAME 文件。
最后点击一下 检测远程连接 提示 远程连接成功 后配置完毕。
写一篇博客测试
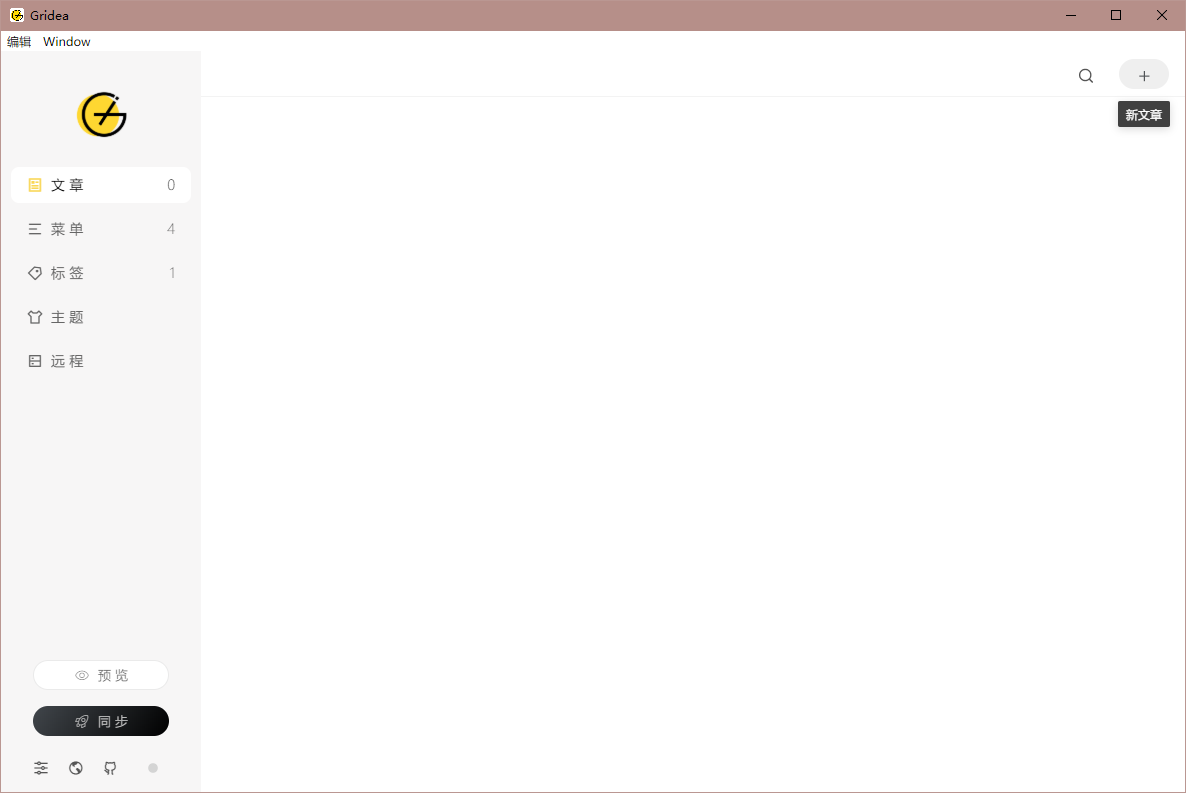
接下来就可以新建一篇文章测试一下了,在右上角就可以新建一篇文章:
实际上首次安装的时候就有默认文章,但因为我的习惯全部删掉了。
Gridea 支持 Markdown 语法,所以对于我来说并不会太难。
写完一篇文章后,在右上角点击保存即可(从左到右的顺序是:返回、存草稿、保存):
所有文章都是保存到本地,所以不需要担心丢失问题。
返回点击左下角的同步,即可推送到 Coding 仓库:
最后访问在 Coding Pages 上绑定的域名,查看结果:
导入原站的博客数据
由于 WordPress 的数据不能直接导入到 Gridea,所以需要额外的转换才可以导入。
Gridea 支持从 Hexo 导入文章,所以需要将 WordPress 导出的数据转换为 Hexo 。
首先需要安装 Hexo,先新建一个文件夹,名称随意,安装方法老规矩:
npm install hexo-cli -ghexo inithexo s #打开本地服务器检查是否配置成功,http://localhost:4000
然后安装 hexo-migrator-wordpress:
npm install hexo-migrator-wordpress --save然后先在 WordPress 的左侧菜单栏点击工具 --> 导出 --> 选择所有内容 --> 下载导出的文件。
将导出的文件放到 Hexo 项目目录下,然后命令行输入:
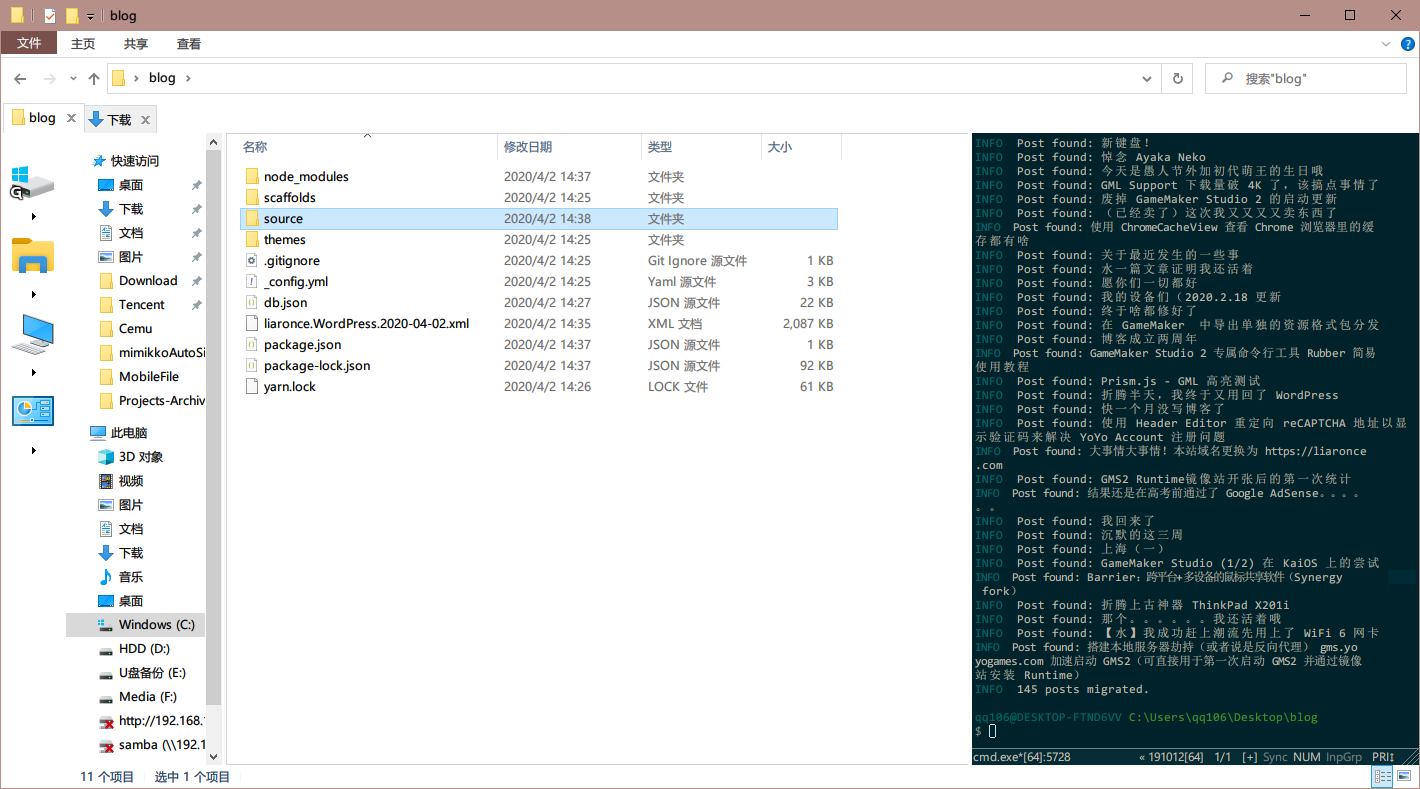
hexo migrate wordpress (WordPress 导出的文件)结果如图:
最后将 sources/_posts 的 md 文章放入 Gridea 站点目录的 posts 文件夹中,已经打开了 Gridea 的话重启即可,其中 Gridea 的站点目录可以在设置中找到:
注意 1:从 Hexo 导入的文章将抛弃 分类(Categories) 信息,因为在 Gridea 中只有 标签(Tag)的概念(官网 FAQ)
注意 2:通过 hexo-migrator-wordpress 转换的 md 文档如果标题含有中文的话会将文件名称随机化,若文章较多的话需要 ReNamer 等批量重命名软件重新命名。
最后保存就可以在预览中看到了。
安装主题
在官方的 主题市场 可以找到部分目前可用的主题,此次备用站我选择的是 Chic
主题可直接下载 master 分支,或从 Release 下载。
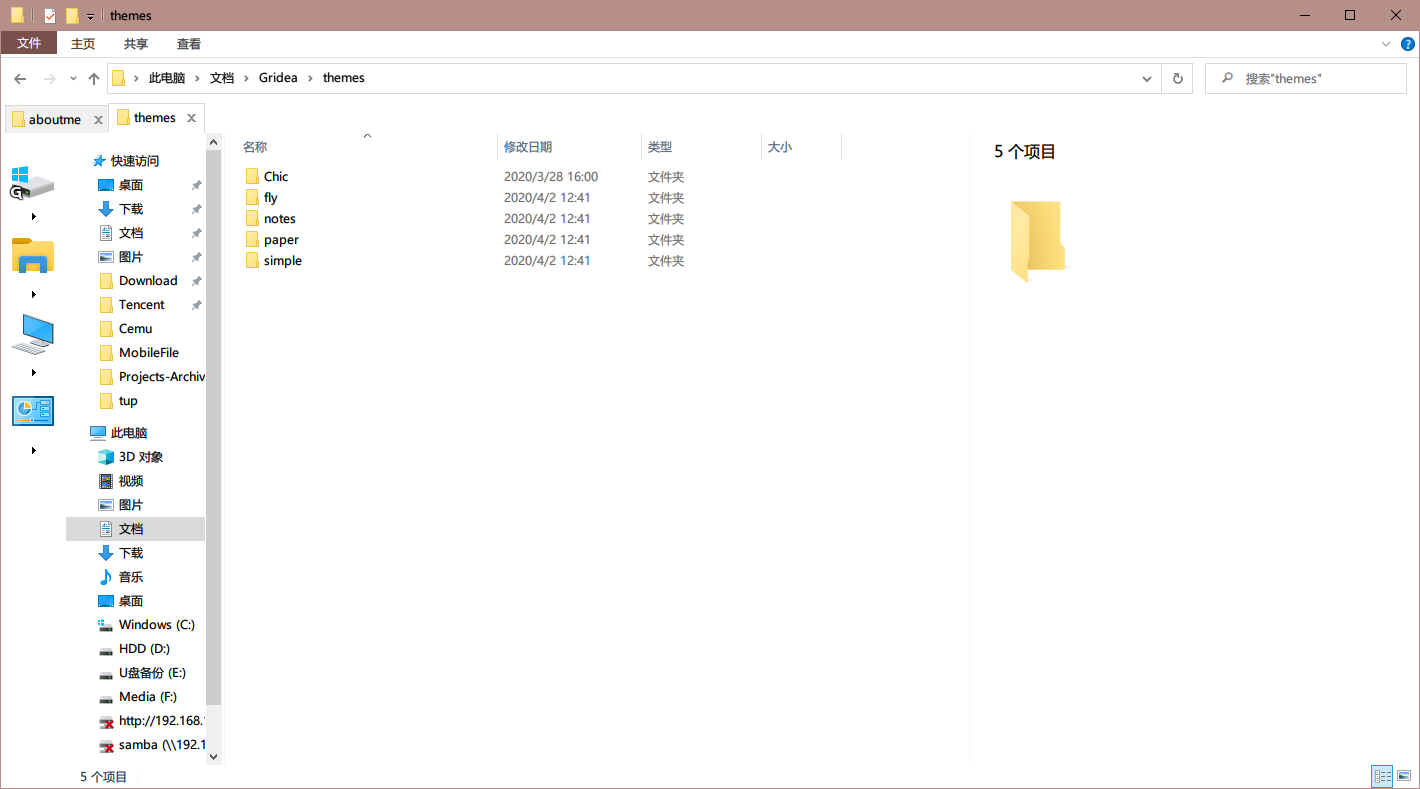
下载完毕后解压到 Gridea 站点目录的 Themes 文件夹,当然可以改个名字:
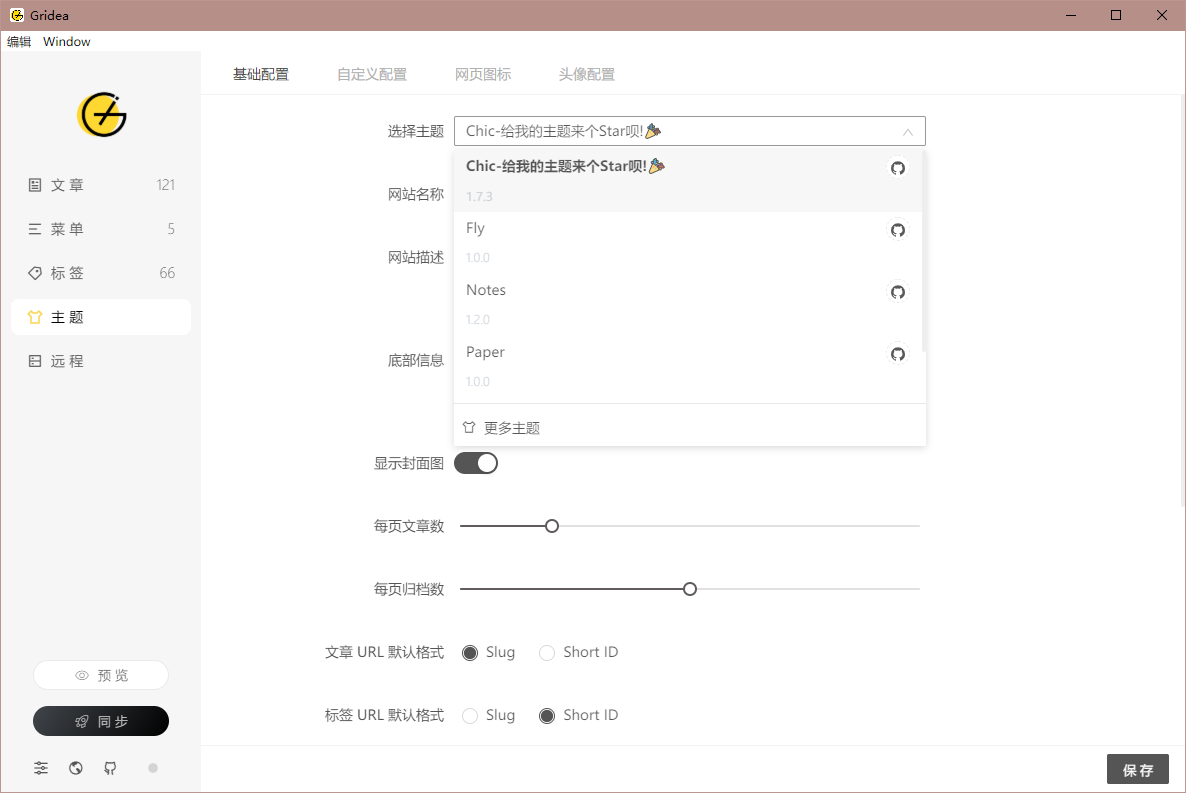
最后即可在主题选项中找到已经安装好的主题,选择并保存以后即可在自定义配置中设置各类选项:
目前的问题
不知道是什么原因,从 WordPress Hexo 导入的文章不会自动保存,也无法一键保存,需要将每一篇文章手动点击保存以后才可以顺利输出并显示。
















Comments 5 条评论
这是一条私密评论
哇,这个看起来不错
腾讯云还推出了 “静态网站托管” 的服务,也可以拿来部署,域名还不需要备案的,真香。也算白嫖国内服务器了 233
@初夏阳光 看到了,看起来这价格不错,可惜需要备案域名
这么全面的教程,博主真厉害